

In contrast, the Sophia typeface, designed by Emily Spadoni, is meant for headings rather than body text, so legibility wasn’t a top priority. Now, Courier is the industry standard for screenplays: One page of a script in 12-point, 10-pitch Courier equates to about a minute of screen time, a benchmark that helps film directors create an estimated shooting schedule and budget. After typewriters fell into disuse, monospaced typefaces became popular with programmers who wanted characters to align perfectly. The Courier typeface ultimately served other goals, too.

To make the typed text line up nicely, Howard “Bud” Kettler, the designer of Courier, made it monospaced - every character has the same width.
TYPEFACE FONT DIFFERENCE MANUAL
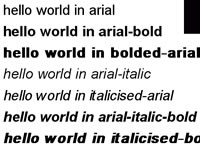
The Courier typeface dates back to the mid-1950s when manual typewriters were standard in every office. When designing a typeface for headings, they focus more on conveying a particular feeling or impression than optimizing readability because headings add visual interest and capture attention. The Garamond typeface, for example, has italic, bold, and semibold versions.Įach typeface has a unifying concept or design goal - designers who create a typeface for body text aim to maximize legibility. It’s an umbrella term that includes all the different typeface varieties. What is a typeface?Ī typeface is a collection of characters that share distinctive design features, such as specific patterns in their shape, width, spacing, height, angles, or serifs. Web designers straddle the worlds of graphic design and computing, so understanding how professionals from both worlds understand the difference between a typeface and a font opens the door to more effective website design and development. To untangle the meanings of “font” and “typeface,” we must closely examine how professionals in relevant fields use them. If you would like to talk to us about and branding or design projects you have coming up please get in touch.Arial, Helvetica, Courier New: Are they fonts or typefaces? If you ask a typographer and a developer this question, they’ll most likely give you different answers. The former makes up the latter”Īs desktop publishing became more commonplace and ease in which fonts are scaled up and down the difference has been lost and only designers really differentiate between the terms, but it is worth keeping in mind when setting your brand guidelines or briefing a designer. John Brownlee a design writer explains it perfectly with “The difference between a font and a typeface is the same as that between songs and an album. Times New Roman – is the typeface but Times New Roman Bold 11pt is the font, and what’s more Times New Roman Bold 11pt would be considered an entirely different font to Times New Roman Bold 12pt So, for example if you wanted to use Garamond that was the Type Face but for every different point size and weight you would need a separate subset of letter blocks – these are the fonts. The Type Face was the style of the lettering. Printing was a laborious task, with typesetters individually laying out the different letters in a page. The terms typeface and font are used pretty interchangeably these days, but they are in fact two distinctly separate things.Ī font is what you use, a typeface is what you seeīut what does that actually mean and what is the difference between a font and a typeface? Typeface vs fontīefore the digital age the difference was much clearer.

We work with some amazing designers at Consortium and they really know which are the best fonts to use – or should I say typefaces – and there lies the problem! We all agree that the text style you use on your website, advertising and logo all go to help building up the physical attributes of your brand but there is some confusion between typefaces and fonts.


 0 kommentar(er)
0 kommentar(er)
